用 Astro 搭建一个高性能博客
一篇简单的 Astro 博客部署教程
前言
本篇文章的目的旨在读者无须在多个窗口间跳动即可完成 Astro 的部署与个性化。需要下载的内容可在本页面一键下载
为什么选择 Astro
关于这个问题,你可以访问它的官方网站:为什么是 Astro? | Docs
需要的环境
- 为了让 Astro 在你的系统上运行,你需要安装 Node.js、版本
v18.14.1或更高版本。点击下载: node-v20.11.1-x64
- [可选] 安装 pnpm:
npm install -g pnpm我还需要什么
- 一个 GitHub 账号
- 一个合适的代码编辑器
- 掌握一定的 魔法-Magic
创建你的博客项目
Astro 不像 Hexo,可以安装多个主题,然后只用写几个配置文件就好了——还能随便切换主题。Astro 每个主题就是一个项目,而每位作者用的 frontmatter 格式可能都不一样,所以为了避免频繁迁移项目,请先选好自己要使用的主题。
选择你需要的主题
Astro 像 Hexo 一样,也有很多主题可用(更好的说法是项目模板)。你可以在 Themes | Astro 挑选自己需要的主题,这里我选择简单好用的 AstroPaper 作为示例。
拷贝主题 / 项目模板(仓库)
只需要使用包管理器即可(推荐使用 pnpm):
# npm 6.xnpm create astro@latest --template satnaing/astro-paper# npm 7+, extra double-dash is needed:npm create astro@latest -- --template satnaing/astro-paper# yarnyarn create astro --template satnaing/astro-paper完成后的目录如下:
/├── public/│ ├── assets/│ │ └── logo.svg│ │ └── logo.png│ └── favicon.svg│ └── astropaper-og.jpg│ └── robots.txt│ └── toggle-theme.js├── src/│ ├── assets/│ │ └── socialIcons.ts│ ├── components/│ ├── content/│ │ | blog/│ │ | └── some-blog-posts.md│ │ └── config.ts│ ├── layouts/│ └── pages/│ └── styles/│ └── utils/│ └── config.ts│ └── types.ts└── package.json安装必要的内容:
npm installl如果你迫不及待想看看自己的博客,可以启动 Astro 开发服务:
npm run dev你应该能在终端中看到 Astro 正在以开发模式运行的提示信息。
在浏览器中输入 http://localhost:4321/ 即可即时预览。
个性化你的博客
config.ts
里面包含了网站的一些基本信息,下面是 AstroPaper 的 config.ts:
export const SITE = { website: "https://astro-paper.pages.dev/", author: "Sat Naing", desc: "A minimal, responsive and SEO-friendly Astro blog theme.", title: "AstroPaper", ogImage: "astropaper-og.jpg", lightAndDarkMode: true, postPerPage: 3, scheduledPostMargin: 15 * 60 * 1000, // 15 minutes};| 选项 | 描述 |
|---|---|
| website | 您部署的网站 URL |
| author | 您的姓名 |
| desc | 您的网站描述。对于 SEO 和社交媒体分享很有用 |
| title | 您的网站名称 |
| ogImage | 您网站的默认 OG 图像。对于社交媒体分享很有用。OG 图像可以是外部图像 URL,也可以放置在/public目录下 |
| lightAndDarkMode | 启用或禁用网站的明亮和暗黑模式。如果禁用,将使用主色彩方案。此选项默认启用。 |
| postPerPage | 您可以指定每个帖子页面上显示多少帖子。(例如:如果将 SITE.postPerPage 设置为 3,则每页只显示 3 篇帖子) |
| scheduledPostMargin | 在生产模式下,具有将来pubDatetime的帖子将不可见。但是,如果帖子的pubDatetime在接下来的 15 分钟内,它将是可见的。如果您不喜欢默认的 15 分钟间隔,可以设置scheduledPostMargin。 |
新文章
blog/ 文件夹中放的就是你的文章,用一般的 MarkDown 格式编写即可,注意里面的 frontmatter,不同的主题可能有不同的 frontmatter 规则,详见主题仓库的 README.md。
下面是 AstroPaper 的 frontmatter 规则:
| 属性 | 描述 | 备注 |
|---|---|---|
| title | 文章的标题。 (h1) | 必填* |
| description | 文章的描述。用于文章摘要和文章的站点描述。 | 必填* |
| pubDatetime | 发布的日期时间,使用 ISO 8601 格式。 | 必填* |
| modDatetime | 修改的日期时间,使用 ISO 8601 格式。 (仅在博客文章修改时添加此属性) | 可选 |
| author | 文章的作者。 | 默认 = SITE.author |
| slug | 文章的 Slug。此字段是可选的,但不能是空字符串。 (slug: ""❌) | 默认 = slugified 文件名 |
| featured | 是否在首页的特色部分显示此文章 | 默认 = false |
| draft | 将此文章标记为’未发布’。 | 默认 = false |
| tags | 此文章的相关关键词。以数组 yaml 格式编写。 | 默认 = others |
| ogImage | 文章的 OG 图像。对于社交媒体分享和 SEO 很有用。 | 默认 = SITE.ogImage 或生成的 OG 图像 |
| canonicalURL | 规范的 URL(绝对路径),以防文章已经存在于其他来源。 | 默认 = Astro.site + Astro.url.pathname |
部署你的博客项目
随便找一个托管平台部署即可,这里使用 Vercel 。
将你的项目托管至 GitHub
这个不用多说了吧:
git initgit add README.mdgit commit -m "first commit"git branch -M maingit remote add origin 你的仓库地址git push -u origin main托管 Vercel
- 进入 Vercel 然后注册一个账号;
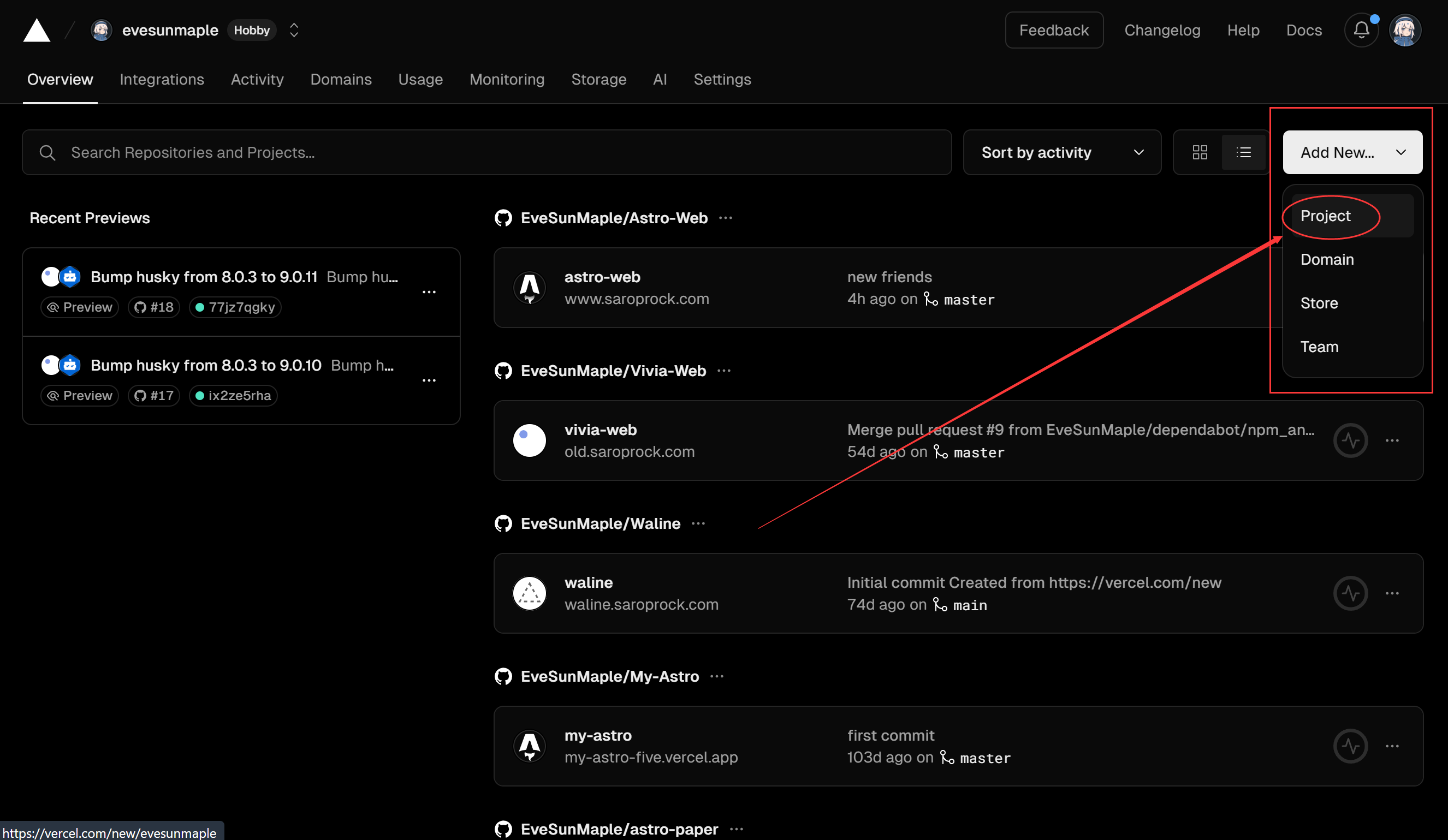
- 新建一个项目;
 @EveSunMaple
@EveSunMaple - 选择你刚刚创建的仓库(这里拿之前的举例子);
 @EveSunMaple
@EveSunMaple - 点击
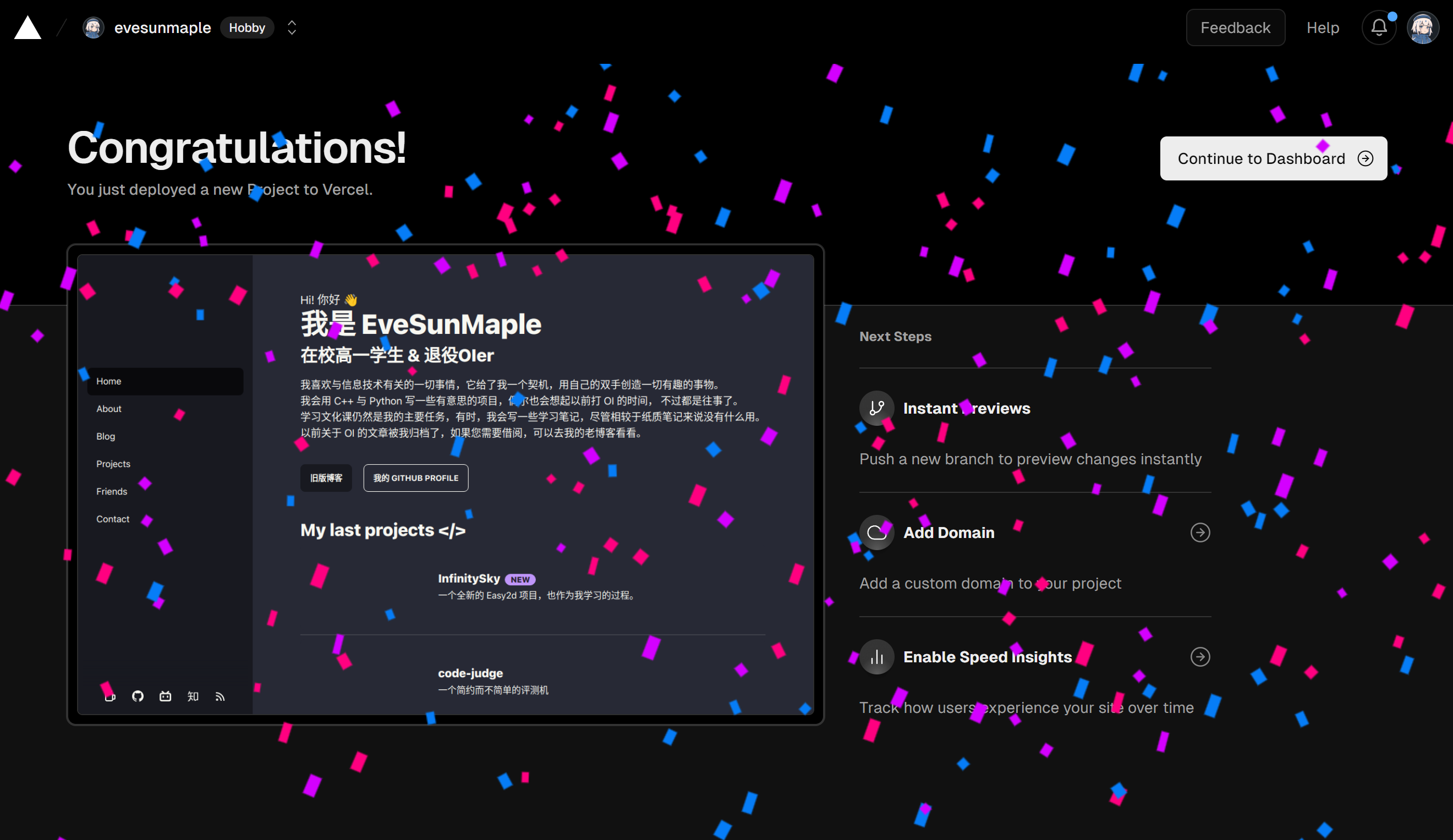
Deploy; - 看到满屏的烟花了吗?你成功了!
 @EveSunMaple
@EveSunMaple
可能遇到的问题
克隆项目时报错了:
这可能是 npm 镜像的问题,推荐使用官方镜像 + 使用魔法。
博主之前就是用了其他镜像导致祭了。
npm config set registry https://registry.npmjs.org/项目自己就报错了:
因为 Astro 的博客就是一个独立的项目:
所以这个很难有一个通用的解法,下面是可能的问题:
- 启用了作者的实验性内容(我就遇到过);
- 文章格式不符合项目要求或者文件路径错误;
- ……
本地没问题,部署报错了:
看看
pnpm-lock.yaml和package.json有没有问题。其他(待添加)
尾声——我为什么选择 Astro
搭建个人博客有很多种途径,作者本人(我)曾在此吃了不少苦头。刚开始我买了云服务器准备使用 WordPress 搭建网站,结果发现这对服务器的要求太高了,WP 还会出一些奇怪的 BUG (比如某一个重要 .js 突然祭了,就写不了文章了)。于是乎,我找到了成本更低也更快捷的方法——Hexo。它拥有庞大的社区,解决方案也很成熟,很适合我这种没有基础的小白。问题就是,单从我个人体验来说,Hexo 并不像它简介说的一样快速,它太臃肿了,尤其是对于某些主题来说,东西太多太杂,资源浪费严重。如果你曾使用PageSpeed Insights (web.dev)测试过 Hexo 站点,会发现它真的慢……
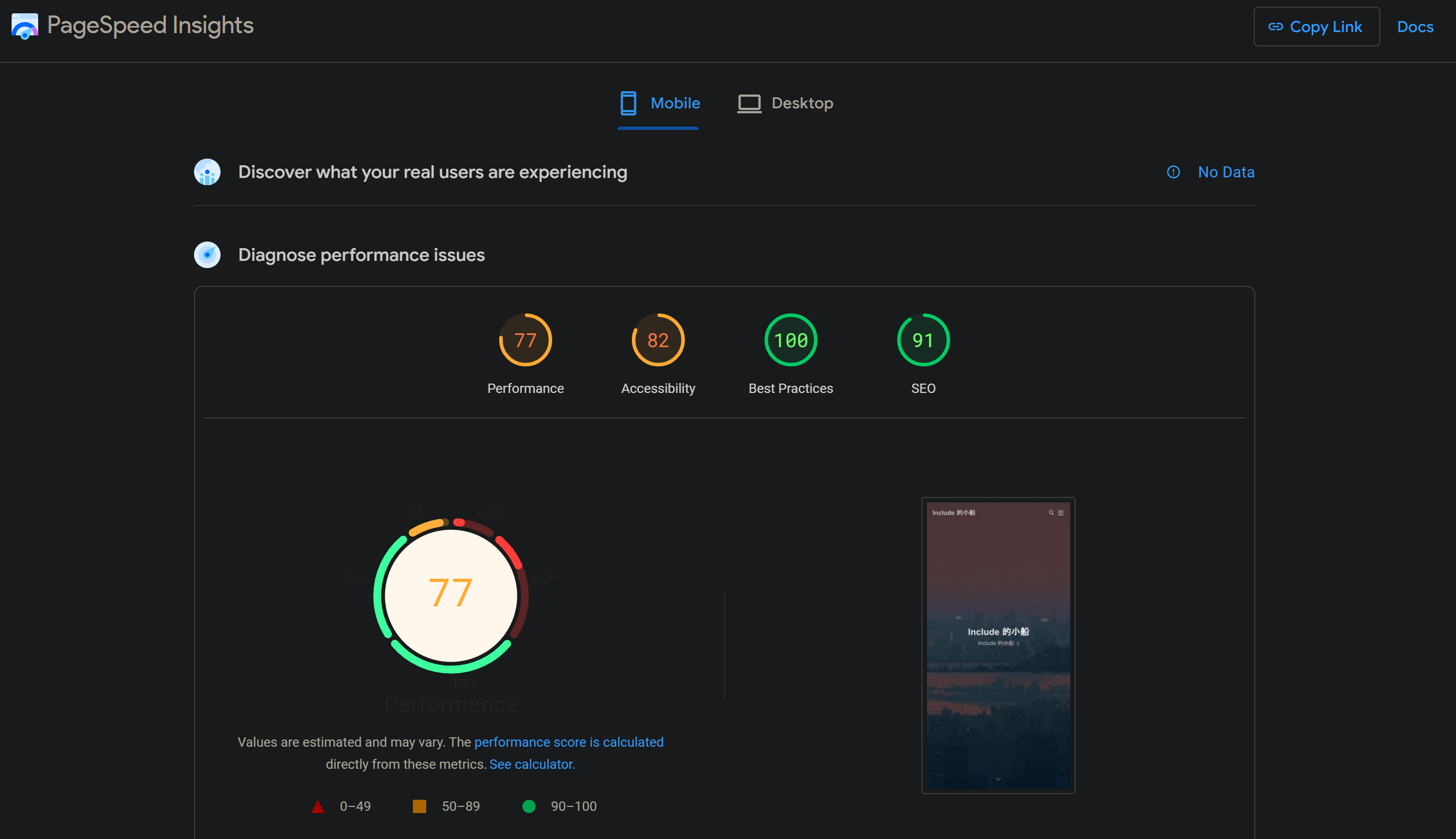
下面是用 Butterfly 搭建的一个 Hexo 站点,仅有两篇文章:

我的老博客:

更不用说其他的了……

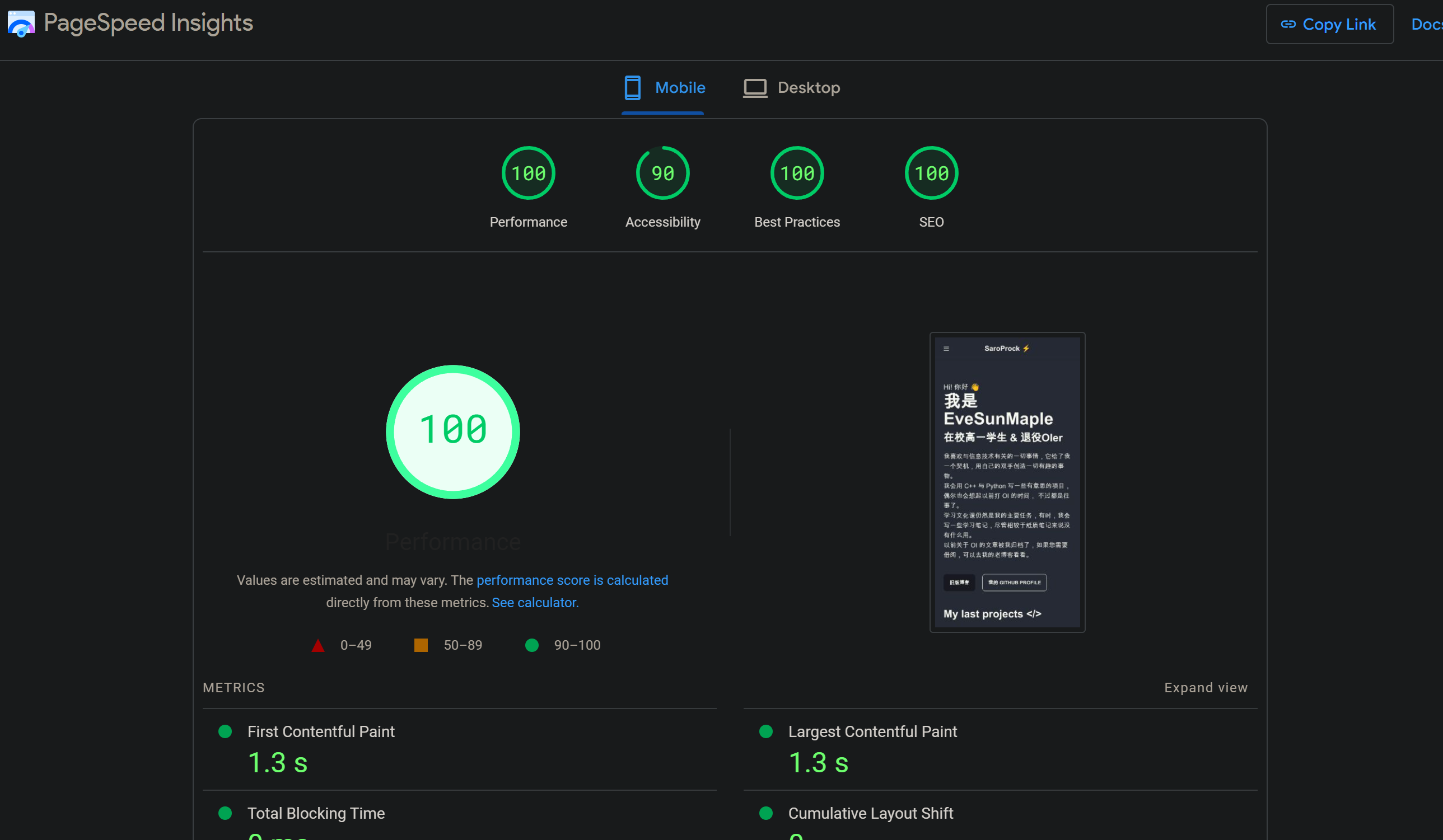
而下面是我现在的博客:

就我个人而言,Astro 是一个优于 Hexo 的替代品,那么我为什么不用 Astro 呢?
觉得这篇文章怎么样?
点个赞,让更多人看到!

评论区